Next Js Router Locale . For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks. I'm trying to change locale in next.js. next.js enables you to configure the routing and rendering of content to support multiple languages. You can provide a list of locales, the default. The first is subpath routing, where the first subpath (www.myapp.com/ {language}/blog) marks the language that is going to be used. there are two ways to handle locale: there are four ways to navigate between routes in next.js: Add a directory named [locale] to contain. next.js supports two types of internationalized routing scenarios. Making your site adaptive to different locales includes. Using the userouter hook ( client components) using the. Import { userouter } from 'next/router'.
from locize.com
next.js supports two types of internationalized routing scenarios. Import { userouter } from 'next/router'. I'm trying to change locale in next.js. there are two ways to handle locale: For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks. next.js enables you to configure the routing and rendering of content to support multiple languages. Using the userouter hook ( client components) using the. Making your site adaptive to different locales includes. Add a directory named [locale] to contain. there are four ways to navigate between routes in next.js:
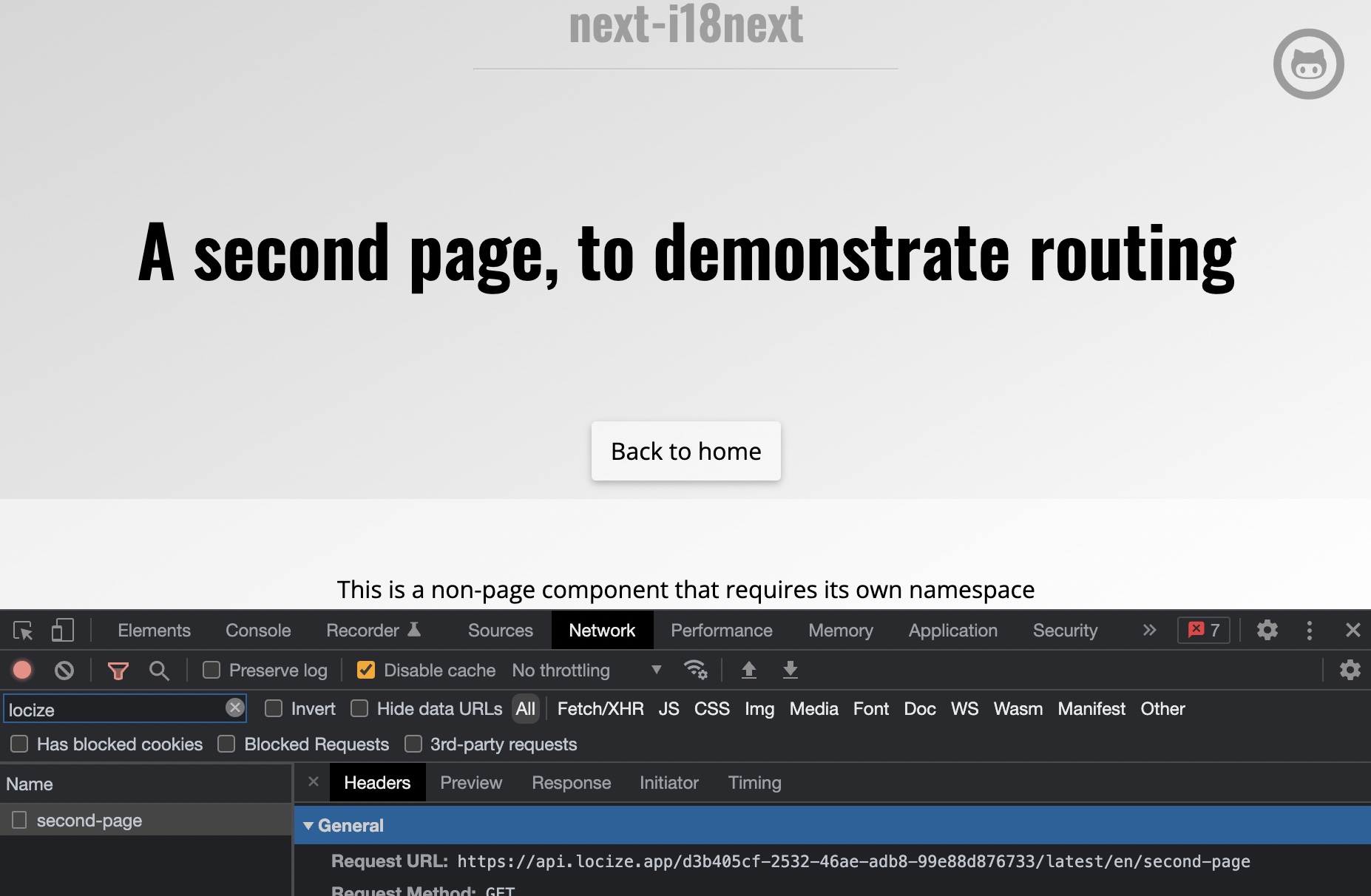
Optimize Next.js translations (nexti18next guide)
Next Js Router Locale there are two ways to handle locale: I'm trying to change locale in next.js. Making your site adaptive to different locales includes. next.js enables you to configure the routing and rendering of content to support multiple languages. there are two ways to handle locale: You can provide a list of locales, the default. The first is subpath routing, where the first subpath (www.myapp.com/ {language}/blog) marks the language that is going to be used. Import { userouter } from 'next/router'. For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks. Using the userouter hook ( client components) using the. next.js supports two types of internationalized routing scenarios. Add a directory named [locale] to contain. there are four ways to navigate between routes in next.js:
From github.com
Next 13 with i18n (multiple langs) generateStaticParams with Next Js Router Locale Making your site adaptive to different locales includes. You can provide a list of locales, the default. Add a directory named [locale] to contain. next.js enables you to configure the routing and rendering of content to support multiple languages. Using the userouter hook ( client components) using the. For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks. I'm trying to change locale in. Next Js Router Locale.
From 9mza.net
การเปลี่ยน Datepicker ของ Ant Design ให้เป็น Thai Locale สำหรับ Next.js Next Js Router Locale Add a directory named [locale] to contain. next.js enables you to configure the routing and rendering of content to support multiple languages. there are four ways to navigate between routes in next.js: Using the userouter hook ( client components) using the. Making your site adaptive to different locales includes. Import { userouter } from 'next/router'. I'm trying to. Next Js Router Locale.
From github.com
next/router cannot handle router.locale on static export · Issue 17811 Next Js Router Locale I'm trying to change locale in next.js. The first is subpath routing, where the first subpath (www.myapp.com/ {language}/blog) marks the language that is going to be used. next.js enables you to configure the routing and rendering of content to support multiple languages. Import { userouter } from 'next/router'. For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks. there are two ways to. Next Js Router Locale.
From github.com
useRouter returns undefined locale settings · vercel next.js Next Js Router Locale Using the userouter hook ( client components) using the. You can provide a list of locales, the default. Add a directory named [locale] to contain. Import { userouter } from 'next/router'. For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks. there are two ways to handle locale: there are four ways to navigate between routes in next.js: next.js enables you to. Next Js Router Locale.
From github.com
Next link prop {locale} not work with dash (es. itIT/enUS) · Issue Next Js Router Locale Using the userouter hook ( client components) using the. The first is subpath routing, where the first subpath (www.myapp.com/ {language}/blog) marks the language that is going to be used. You can provide a list of locales, the default. Add a directory named [locale] to contain. I'm trying to change locale in next.js. next.js supports two types of internationalized routing. Next Js Router Locale.
From medium.com
How To Develop and Build Next.js App with NodeJS Backend by Bhargav Next Js Router Locale there are four ways to navigate between routes in next.js: Using the userouter hook ( client components) using the. Add a directory named [locale] to contain. next.js supports two types of internationalized routing scenarios. The first is subpath routing, where the first subpath (www.myapp.com/ {language}/blog) marks the language that is going to be used. You can provide a. Next Js Router Locale.
From www.chegg.com
Routing Table Destination Metric (Hop NextHop Mask Next Js Router Locale Import { userouter } from 'next/router'. I'm trying to change locale in next.js. The first is subpath routing, where the first subpath (www.myapp.com/ {language}/blog) marks the language that is going to be used. For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks. there are two ways to handle locale: You can provide a list of locales, the default. Making your site adaptive to. Next Js Router Locale.
From github.com
Server side locale always default in dynamic routes when a middleware Next Js Router Locale Add a directory named [locale] to contain. I'm trying to change locale in next.js. For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks. The first is subpath routing, where the first subpath (www.myapp.com/ {language}/blog) marks the language that is going to be used. next.js enables you to configure the routing and rendering of content to support multiple languages. Using the userouter hook (. Next Js Router Locale.
From safronman.gitbook.io
Туториал Next.js i18n Next Js Router Locale there are four ways to navigate between routes in next.js: next.js enables you to configure the routing and rendering of content to support multiple languages. Making your site adaptive to different locales includes. For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks. Import { userouter } from 'next/router'. next.js supports two types of internationalized routing scenarios. Add a directory named [locale]. Next Js Router Locale.
From uga-box.hatenablog.com
【Next.js】Next13で を設定したい UGA Boxxx Next Js Router Locale Add a directory named [locale] to contain. The first is subpath routing, where the first subpath (www.myapp.com/ {language}/blog) marks the language that is going to be used. I'm trying to change locale in next.js. next.js enables you to configure the routing and rendering of content to support multiple languages. next.js supports two types of internationalized routing scenarios. Import. Next Js Router Locale.
From stackoverflow.com
next.js Next production bundle in Cypress does not locate static Next Js Router Locale I'm trying to change locale in next.js. Add a directory named [locale] to contain. next.js supports two types of internationalized routing scenarios. You can provide a list of locales, the default. Using the userouter hook ( client components) using the. there are four ways to navigate between routes in next.js: Import { userouter } from 'next/router'. Making your. Next Js Router Locale.
From github.com
Automatic locale detection only working on index page · Issue 20657 Next Js Router Locale there are four ways to navigate between routes in next.js: there are two ways to handle locale: Import { userouter } from 'next/router'. For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks. next.js supports two types of internationalized routing scenarios. next.js enables you to configure the routing and rendering of content to support multiple languages. Making your site adaptive to. Next Js Router Locale.
From 9mza.net
การเปลี่ยน Datepicker ของ Ant Design ให้เป็น Thai Locale สำหรับ Next.js Next Js Router Locale You can provide a list of locales, the default. next.js supports two types of internationalized routing scenarios. Making your site adaptive to different locales includes. I'm trying to change locale in next.js. For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks. Using the userouter hook ( client components) using the. next.js enables you to configure the routing and rendering of content to. Next Js Router Locale.
From zenn.dev
next/router をモックして、locale で表示切り替えしているコンポーネントをテストする Next Js Router Locale Add a directory named [locale] to contain. Using the userouter hook ( client components) using the. there are two ways to handle locale: next.js enables you to configure the routing and rendering of content to support multiple languages. You can provide a list of locales, the default. The first is subpath routing, where the first subpath (www.myapp.com/ {language}/blog). Next Js Router Locale.
From sitecoredevservices.com
sitecore jss next.js quick setup in local for xm cloud portal Next Js Router Locale Making your site adaptive to different locales includes. next.js enables you to configure the routing and rendering of content to support multiple languages. there are two ways to handle locale: I'm trying to change locale in next.js. The first is subpath routing, where the first subpath (www.myapp.com/ {language}/blog) marks the language that is going to be used. Using. Next Js Router Locale.
From devhubby.com
How to get the locale value from the url in next.js? Next Js Router Locale there are two ways to handle locale: I'm trying to change locale in next.js. The first is subpath routing, where the first subpath (www.myapp.com/ {language}/blog) marks the language that is going to be used. You can provide a list of locales, the default. Import { userouter } from 'next/router'. next.js supports two types of internationalized routing scenarios. For. Next Js Router Locale.
From community.prismic.io
How to set up dynamic lang that matches the current locale in Next.js Next Js Router Locale Using the userouter hook ( client components) using the. The first is subpath routing, where the first subpath (www.myapp.com/ {language}/blog) marks the language that is going to be used. You can provide a list of locales, the default. there are four ways to navigate between routes in next.js: Import { userouter } from 'next/router'. For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks.. Next Js Router Locale.
From github.com
[TypeError] The NextURL configuration includes no locale · vercel next Next Js Router Locale there are four ways to navigate between routes in next.js: Import { userouter } from 'next/router'. there are two ways to handle locale: I'm trying to change locale in next.js. Making your site adaptive to different locales includes. next.js supports two types of internationalized routing scenarios. For example, www.myapp.com/en/tasks or www.myapp.com/es/tasks. The first is subpath routing, where. Next Js Router Locale.